
Bootstrap 5 Hero Template Templates, Web design, Template design
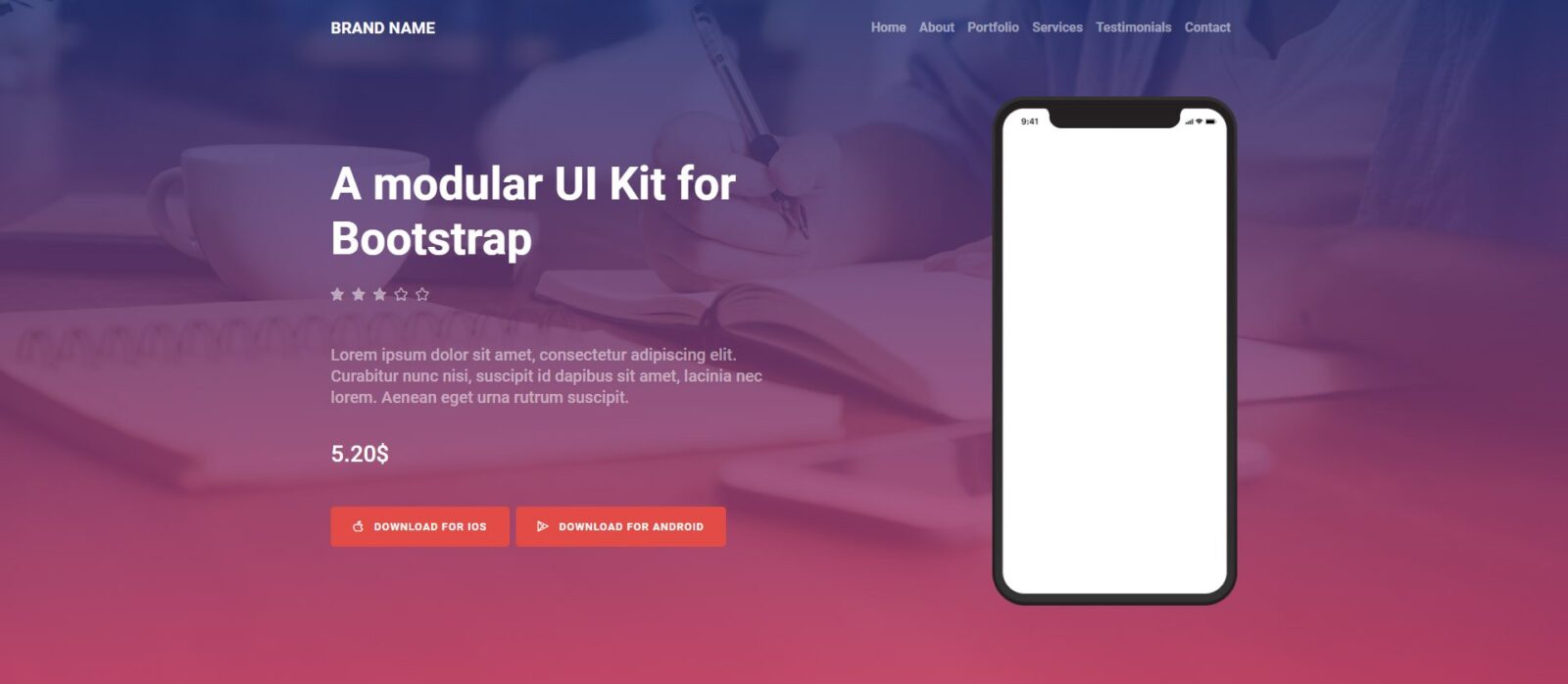
This Bootstrap hero banner has a full-width layout. It has a big hero image split in half. This free Bootstrap hero banner snippet will look great on Bootstrap header templates.. Bootstrap 5 Hero Banner with Split Image. This Bootstrap hero banner has a significant heading and a prominent Call to Action (CTA) button.The color of the Bootstrap header template is effortless to customize.

18+ Bootstrap Hero Image Examples OnAirCode
The Bootstrap framework can make it hard to implement a hero image at the ful. Pen Settings. HTML CSS JS Behavior Editor HTML.. Toggle Full Width" button on the right toggles a class on the element holding the hero image that overrides the default Bootstrap behavior and allows the image to fill the full width (100%) of the viewport.

Bootstrap 5 Hero Template by Alex Ignatov on Dribbble
-1 Can you please help me to set a background image to a hero unit in Bootstrap because I am having issues with it, my code is as follows:

18+ Bootstrap Hero Image Examples OnAirCode
Bootstrap hero image tutorial Hero image You probably know websites with an impressive background photo that cover the entire screen. These intro sections, also called Hero Section or Hero Image, have gained well-deserved recognition. They are beautiful, it's true.

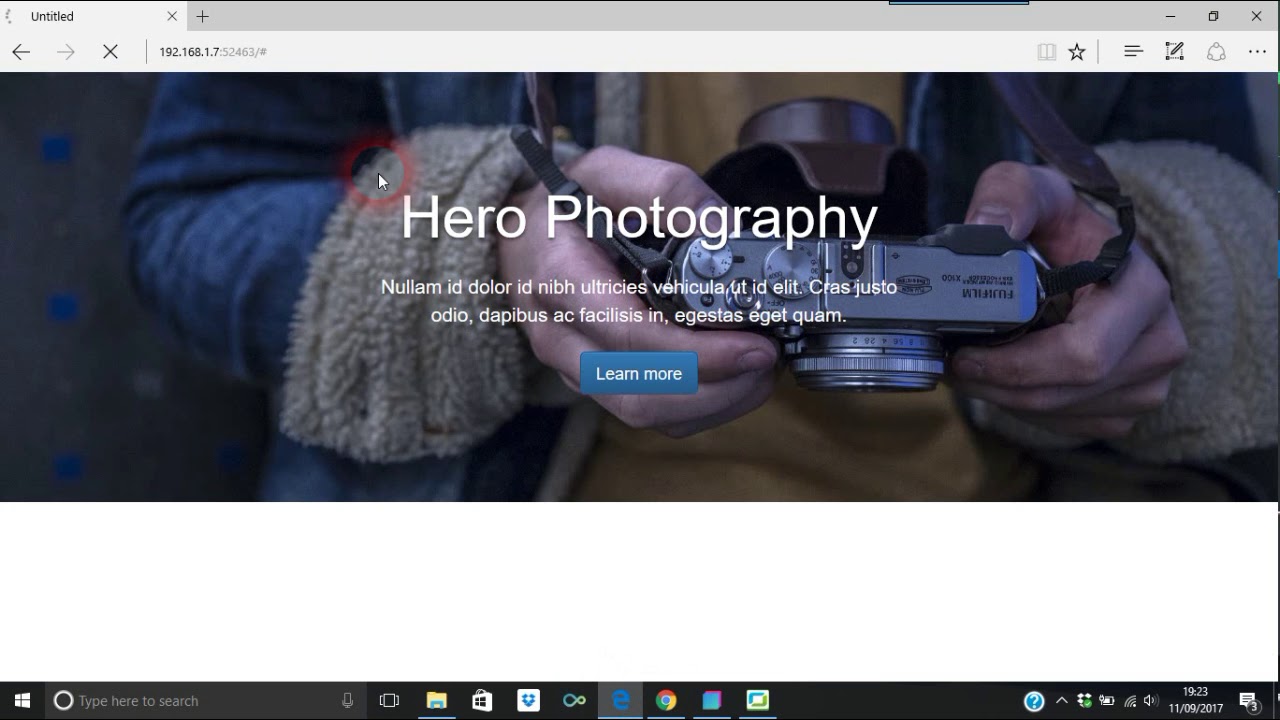
How to do Hero Image in Bootstrap Studio YouTube
Creative, Free Tags Background Image, Bootstrap 5, Call to Action Button, Clean, CSS3, Hero Banner, Hero Header, Hero Image, Hero Image Background, HTML5, Multipurpose, Responsive Popular Templates Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates Components

Responsive bootstrap hero banner with mobile app image BootstrapLily
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Bootstrap 5 Hero Image Section Example BootstrapBrain
This beautiful Bootstrap 5 hero header uses an image with a blob effect. It has smart Call to Action buttons. This snippet will help you to embellish the header of your website project. Versatile Bootstrap 5 Hero Image Snippet Our snippet will save time for web designers and front-end and back-end developers.

18+ Bootstrap Hero Image Examples OnAirCode
Hero Image Download these Best Free Bootstrap Hero Image Components. These Bootstrap Hero Images have a combination of layouts. These Bootstrap Hero Image Snippets include full-width headers, background header images, split headers, parallax headers, and many other variations.

18+ Bootstrap Hero Image Examples OnAirCode
Download the free Bootstrap 5 Hero Banner to incorporate in the personal and commercial Bootstrap projects. This Bootstrap 5 Hero Banner is stylish, sleek, and graceful. This free Bootstrap 5 snippet has a responsive layout. Bootstrap 5 Hero Banner

Bootstrap 5 Parallax Hero Image Example BootstrapBrain
This Bootstrap 5 hero banner has a trendy and responsive layout.Bootstrap hero image section has a main header and more significant Call to Action (CTA) buttons.. Bootstrap 5 Hero Image Example. This big Bootstrap hero banner will sweeten the layout of your projects. The main image is transparent, with cool CSS circles in the background. You can adjust the circle's positions and colors to.

Responsive bootstrap hero banner with horizontal login form BootstrapLily
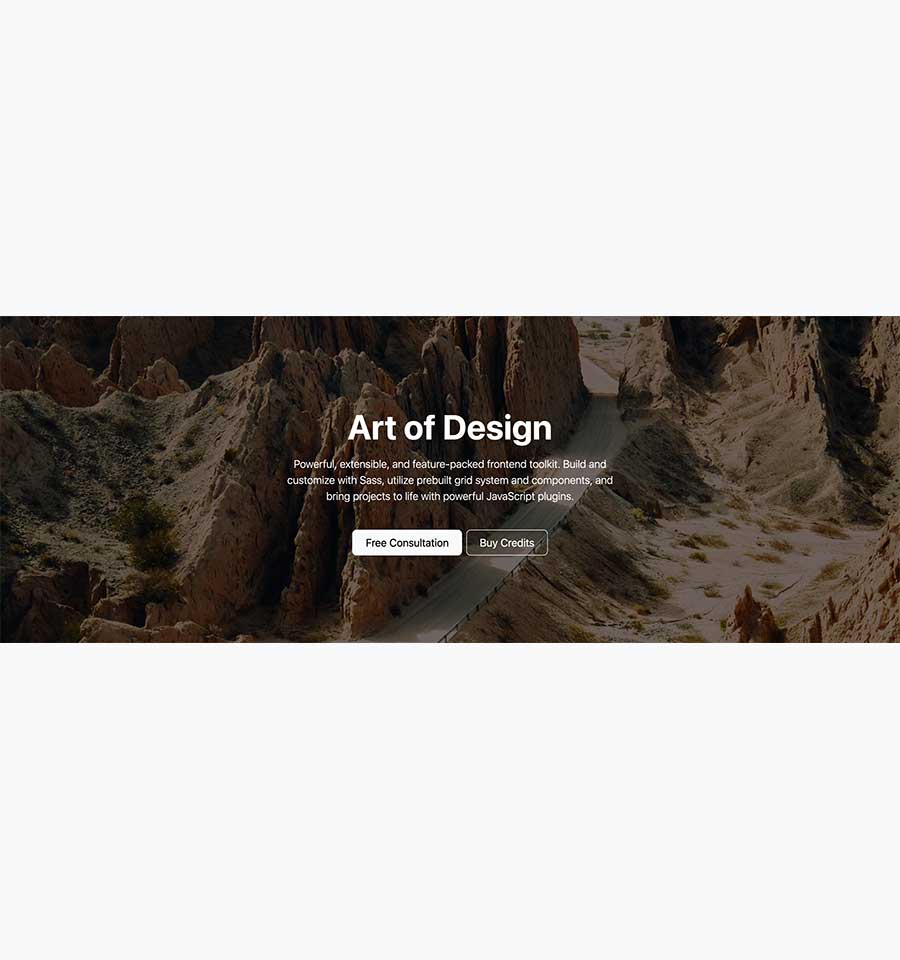
Responsive left-aligned hero with image. Hero with Landscape image. Border hero with cropped image and shadows. Hero with Image overlap. Hero with vertical social links. Section with intro image and overlying container.. Powered by The professional Bootstrap 5 WordPress page builder.

18+ Bootstrap Hero Image Examples OnAirCode
Bootstrap Parallax is a special effect where background image repositions at a different speed than the foreground content. Our Bootstrap 5 Parallax hero image is a sleek example.. Bootstrap 5 Hero Image Parallax Animation. Parallax animation adds a charming effect to the Bootstrap 5 hero banner.You will love this design; it is super easy to customize to meet your conditions.

18+ Bootstrap Hero Image Examples OnAirCode
React Bootstrap Hero - free examples, templates & tutorial Responsive React Hero built with Bootstrap 5. Examples include hero image, hero banner, hero slider, hero section & more. To learn more read Card Docs . Hero banner Hero banner is a full width card located at the beginning of a page. Hello world!

18+ Bootstrap Hero Image Examples OnAirCode
A Hero Image is a large image with text, often placed at the top of a webpage: Try it Yourself » How To Create a Hero Image Step 1) Add HTML: Example
I am John Doe
And I'm a Photographer

18+ Bootstrap Hero Image Examples OnAirCode
Bootstrap 4 Hero Image Section This structure shows that you can utilize a full-screen image and a major, solid making a beeline for a stand out enough to be noticed. The designer has presented a full-screen image with some texts written on it. So what we're arriving is a whole design of hero image as background alongside navigation alternative.

Heroes · Bootstrap v5.0
About. Responsive Hero built with Bootstrap 5. Examples include hero image, hero banner, hero slider, hero section & more.